What are webhooks?
In plain english, a webhook is a way for an app to notify you when something happens. This ‘something’ that happens can be when you have a sale, or when a customer fills a form, stock price crosses certain level, etc.
How does it work? Every app that supports webhooks has some version of following configuration:
When to send the information?
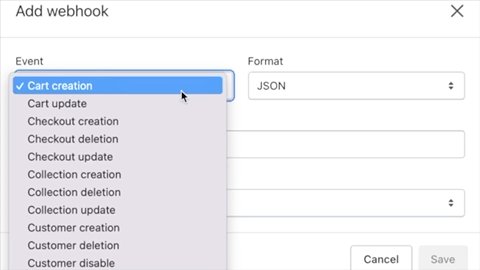
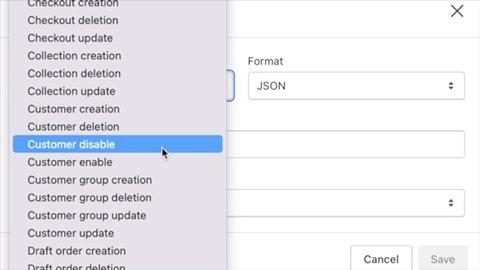
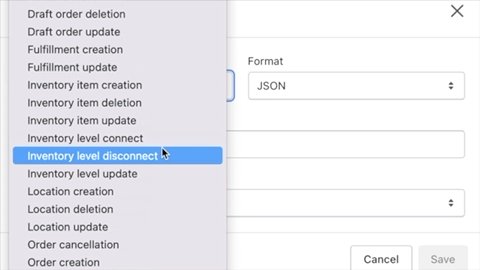
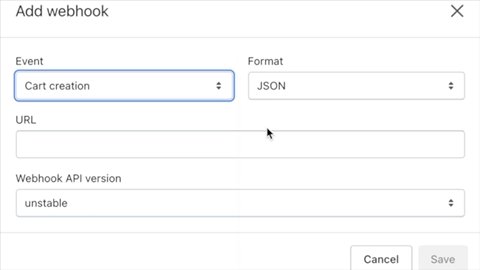
Take the configuration for webhooks in Shopify for example:

Shopify Webhooks Configuration Screen
As you can see above, there are a range of events which can trigger a shopify webhook.
Where to send it?
Usually called a “callback url”. This is where the application will send the information when the trigger condition occurs.
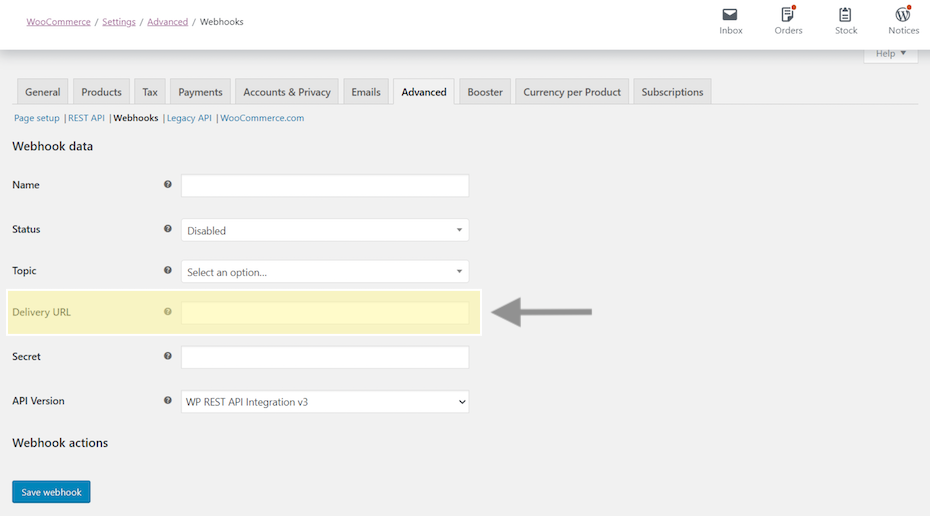
This is the the example of the webhook configuration of WooCommerce:

Woo-Commerce Webhook Configuration Screen
What data to send?
Some applications give you ability to configure what data should be sent.
To sum it up, webhooks are automated notifications sent by an application when a pre-defined event occurs. This notifications come with relevant data about the event that occurred and can be sent anywhere.
So what makes webhooks a business automator’s best friend?
The answer lies in how they enable you to connect various apps and create super smart workflows with ease.
Remember the part above about callback URLs where we send the information to? Well, that can be any other application.
Extending the e-commerce example above, when an order comes Shopify can send a webhook to your mailing app and your mailing app can send a “Thank you for the order” message.

Webhook Automation Workflow
Similarly, shopify has inventory level webhooks. So you can setup a webhook which triggers on low inventory and send a slack message to the shop-owner alerting them to stock up.

Multi-step Webhook Automation Workflow
This way webhooks can help perform real time, smart actions connecting disparate apps.
Now just step back and imagine all the work you can automate if your applications and systems truly talk to each other!
Show-off time
We here at Magikos believe in the philosophy of minimalism where we use simple tools when available to get more done. So webhooks feature in lot of our projects. Here is one such project based off smart use of webhooks and google apps scripts.
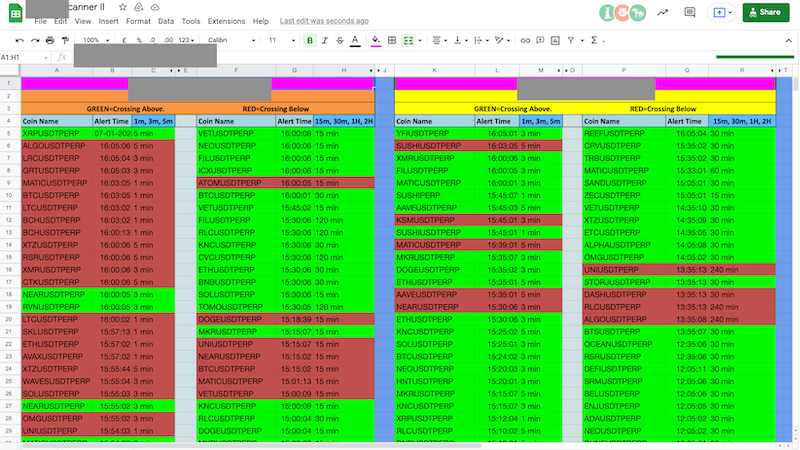
Technical Analysis Dashboard on Google Sheets
Our client is a rockstar crypto trader who uses technical analysis to decide which coins to buy and sell. He had setup all the indicators he wanted to observe on TradingView and ChartLink. His key requirement was to have all signals come to him in once place from where he can easily glean information needed for his trading.
Well, webhooks to the rescue! All the alerts are setup as webhooks in TradingView / ChartLink. The callback url for these webhooks is a google sheet we programmed to receive the webhooks and update in real-time. And viola..!

Real-time Auto-Updating Crypto Signals Dashboard on Google Sheets (Proprietary info redacted)
